The Lot Radio is an online independent radio station and hangout spot in Williamsburg that brings the local music community together. Being a huge fan and the digital communication manager at the radio station, I integrated some new functionalities to the previous app to enhance the streaming experience: a real-time program schedule fetched from Google Calendar, a chat room to interact with the DJs, as well as an online merchandise store. The upgraded version is currently available for download in App Store here.
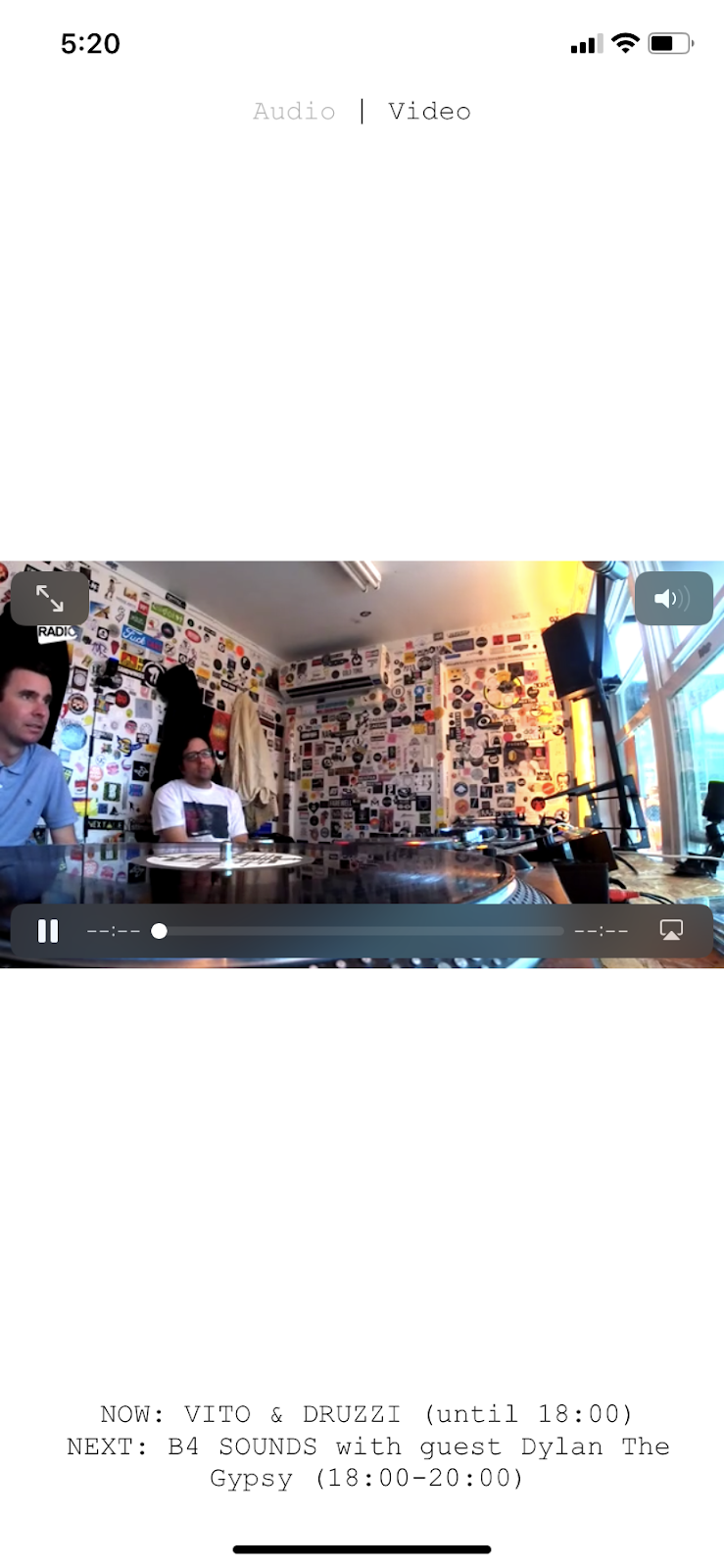
The existing app has only has one page that lets audience switch between audio and video streaming:
One of the most important features that needs to be included in the app is the program schedule, so listeners are able to check upcoming shows.
I also integrated the chatroom from the website, which allows listeners to chat with live DJs on the go.
The third tab is the merch shop, where users can place radio merch orders directly in the app.
Process
App transfer & migration
Registered The Lot Radio Inc. apple developer account
Requested app transfer
Migrated app
Google Calendar API
Show schedule on Google Calendar
Get calendar ID and API key for API request
Google Calendar API documentation
find the right request parameters
Alamofire
SwiftyJson
Time zone, time format conversion
API request parameters in RFC3339 timestamp with mandatory time zone offset
RFC3339 TimeStamp standard: 2019-05-09T10:00:00-04:00, 2019-05-09T10:00:00Z
Request Json of schedule for next 7 days
Display show start/end time in local time
Configure table view sections and rows
UI
Tab Bar Controller
Navigation Controller
Table View
Web View
UI Gesture Recognizer
UI Animation
Challenge
API call
Time zone/format conversion
Auto Layout
Communication
Next step
Fix chatroom
Mixcloud archive
Publish app