My first sketch are an array of pipes: I started off thinking about combing my ICM sketch on objects and class with my Code of Music harmony sketch, to have my objects tied to my harmony transposition in some way. So I thought about making gradient strips that resembles certain instruments, and the lengths of strips corresponds to the steps of transposition.
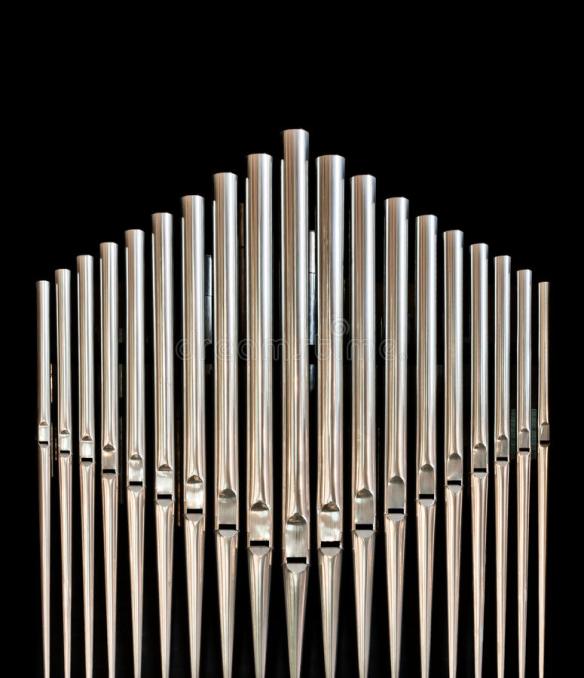
These are my visual inspirations:


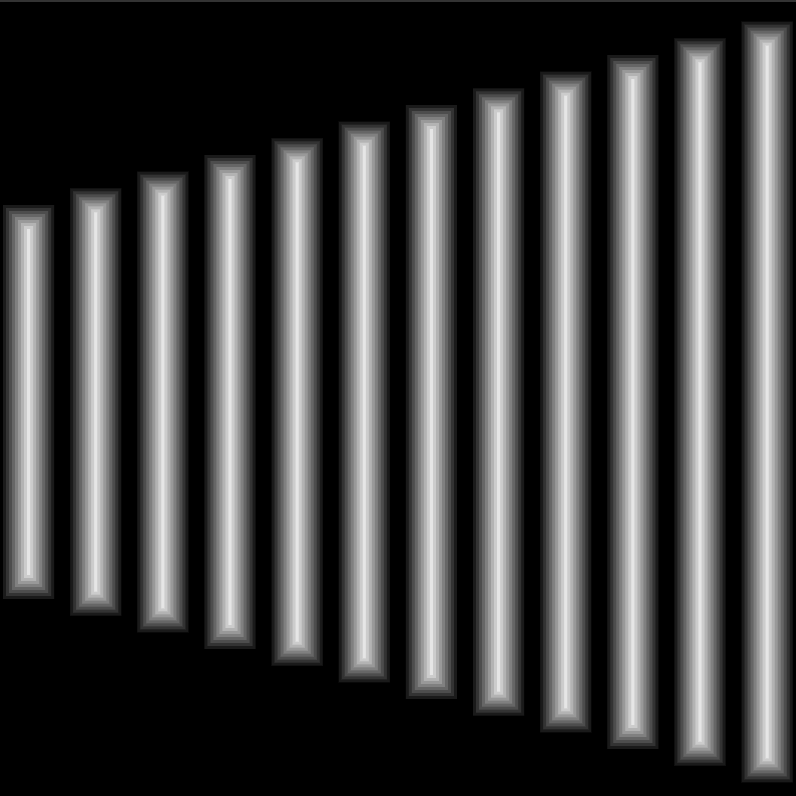
Therefore, as I intended to create an array of strings/pipes, at incrementing x location and incrementing height, I created a Pipe class with constructor _x and _h, with a display function to display each pipe as an array of rectangles reducing in size and increasing in brightness, to achieve the gradient effect, and then initialized an array of pipe objects, and have each pipe's mouseX and height tied to index i to have them evenly spread across the canvas. As I move mouse across the canvas to the right, more pipes are displayed, corresponding to higher pitch therefore bigger transposition steps in harmony.

My sketch: https://editor.p5js.org/ada10086/sketches/SytG2QgsQ
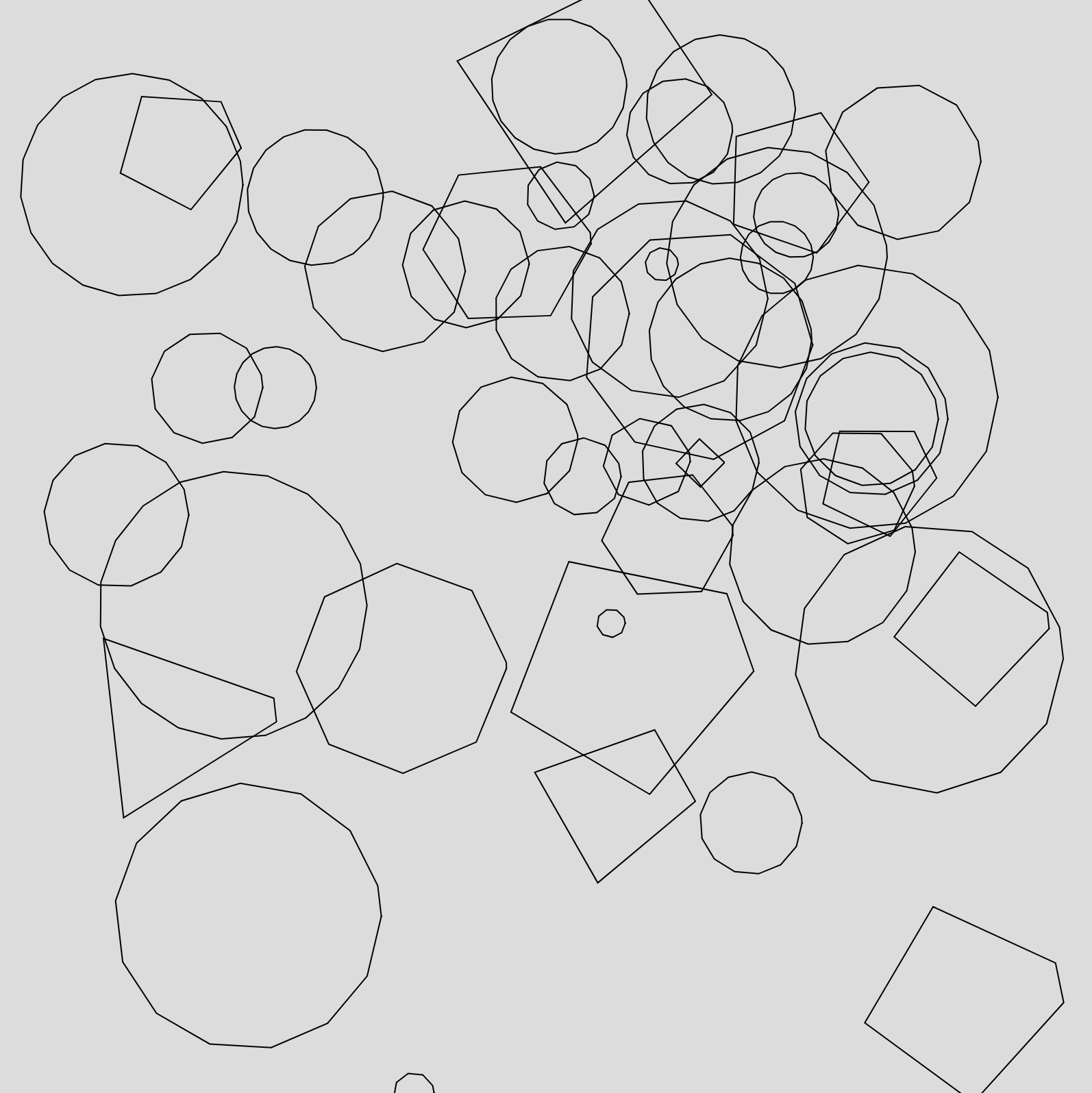
My second sketch is drawing random polygons with a Polygon class.
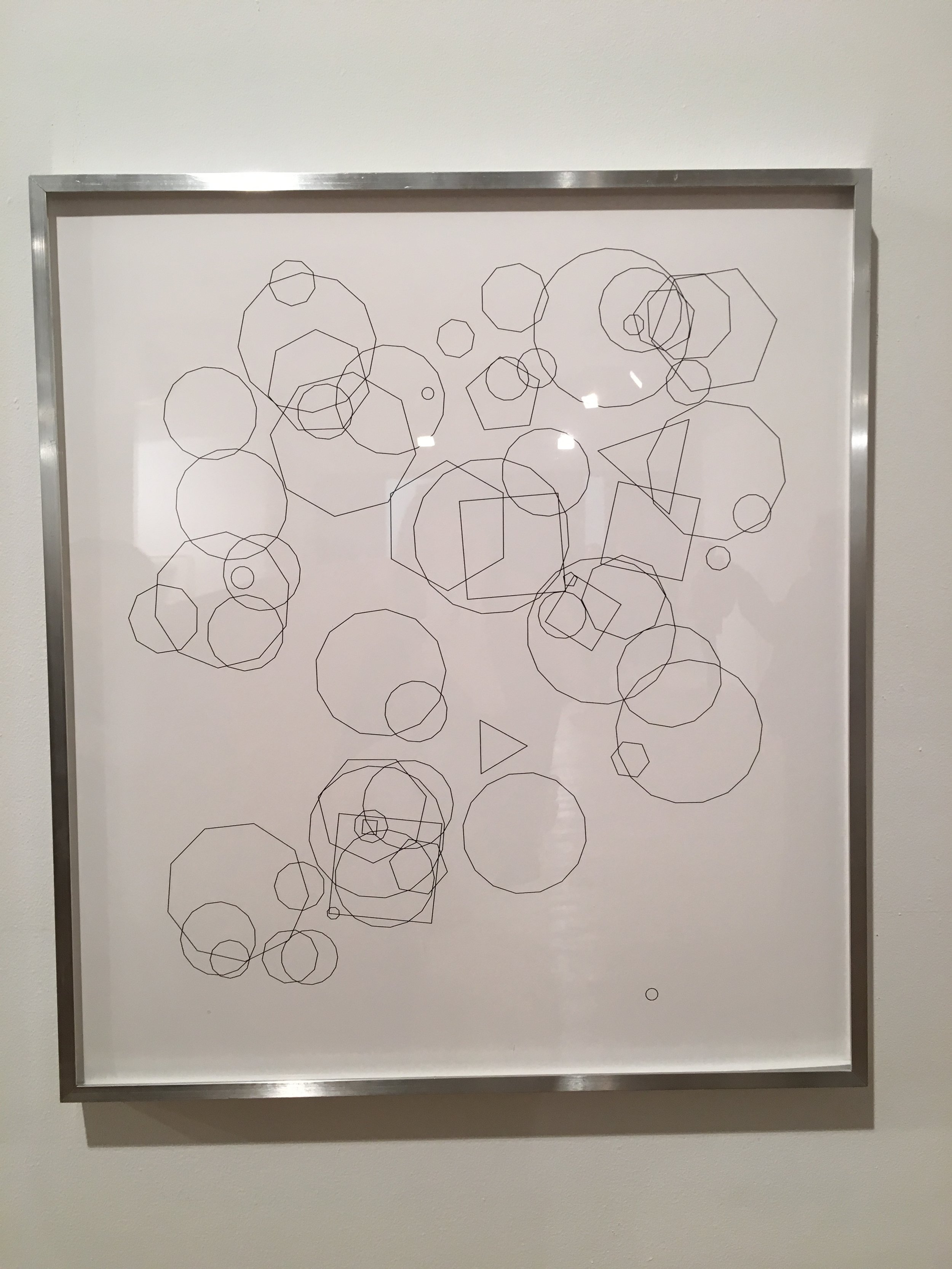
I drew my inspiration from this piece at Open House at Mana Contemporary over the weekend. Unfortunately I only took a picture and did not remember which artist created it, but I thought about recreating the piece with Polygon class and randomize some polygon parameters.


My sketch: https://editor.p5js.org/ada10086/sketches/HJPGi7MoQ
